RamaSharing hanya menyediakan template template berkualitas yang bagus dengan berbagai fitur keren dan tentunya responsive. Kali ini saya membagikan template keren, dan kelebihan lainnya adalah sangat cocok untu kalian yang blognya ingin dijadikan sumber penghasilan dengan iklan iklan. langsung saja kita mulai review template ini.
 |
| Ston SEO v.4 |
- 300x250
- 160x600
- 728x90
- 970x90
Kita mulai dari screenshoot template ini
Screenshoot
sudah lihat screenshoot di device berbeda ? kini saya jelaskan fiturnya
Fitur
- Responsive
Template ini sudah 99% responsive, nyaman dikunjungi walaupun lewat hp jadul. - Valid CSS3
- Valid HTML5 (all page)
- SEO Friendly
- Dinamic Tag Heading
- User Friendly
- Fastloading
- Postmeta di homepage, postingan, dan halaman statis
- HCard Author dan Update di homepage, postingan, dan halaman statis
- Elegant Design
- Custom Error Page
- Breadcrumbs
- Related Post (dengan gambar dan cuplikan)
- Recent Post
- Share Button Sosial Media
- Thread Comment Hack With Emoticon
- Dropdown Menu
- Search Box
- Valid Microdata Schema.org (new)
- RDFa License dan Microdata dalam Blog (new)
- 3 Column (new)
- Hight CTR, Support penempatan adsense 300x250px, 160x600px, 728x90px, dan 970x90px. (new) Ads ready
- Webmaster Struktur Data

- Dan masih banyak lagi
Tampilan Tata Letak

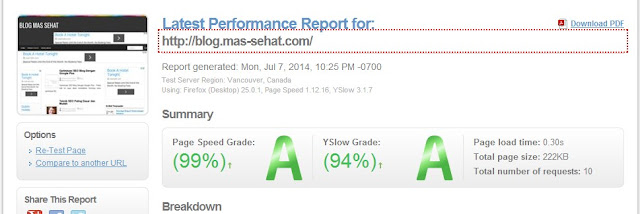
Fast Loading

Pengaturan
Ikutilah langkah langkah kustomisasi berikut agar penggunaan template ini lebih optimalMeta Tag
Untuk penyetinggan meta tag kalian hanya perlu mengganti meta deskripsinya saja, sisanya sudah dilakukan secara otomatis. Caranya cukup mengaktifkan tag meta deskripsi yang ada diblogger, Caranya seperti ini:- Masuk ke dashboard blog agan
- Klik blog yang ingin agan setting
- Klik Setelan
- Klik Preferensi penelusuran
- Aktifkan deskripsi penelusuran? Pilih Ya
- Dan silakan sobat masukan deskripsi untuk halaman homepage blog agan
- Klik Simpan Perubahan
Setiap agan
menulis artikel nanti di bagian samping kanan akan ada menu untuk
memasukan meta deskripsi yang bisa agan isi dengan deskripsi postingan
sesuai keinginan.
Agar template ini menjadi lebih responsive, ikutilah cara cara dibawah ini

Valid HTML5
Agar template ini valid HTML5, hapuslah kode<b:include name='quickedit'/>
melalui menu "Edit HTML" pada setiap kalian menambahkan widget baru.